
box-sizingで横幅width指定を楽にする!borderやpaddingを設定するならコレは覚えておくと楽!
こんなことで苦労していませんか?
横幅(width)を設定した要素にborderやpaddingを設定した場合、表示される横幅は、widthにborderやpadding分の横幅が加算されます。
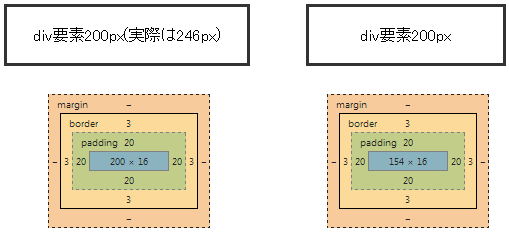
例えば、div要素を横幅200pxにおさめたい場合にwidthを200pxと設定して、border(3px)やpadding(20px)を設定すると、実際には、246pxの横幅になります。(下図:左側)
そのため、widthに値200pxからborderとpaddingの左右の値を引いて、設定する必要があります。(下図:右側)

しかし、borderやpaddingを調整するたびにwidthをあわせて修正しなければいけないのは、めんどくさいですよね。
そこで、box-sizingプロパティの出番です。
box-sizing:border-boxを設定すると、borderやpaddingを幅や高さ内に自動的に含めて表示してくれます。
横幅200pxに設定したdiv要素に、box-sizing:border-boxのスタイルを適用します。
そうすると、borderやpaddingを設定して、widthの値を変更しなくても、表示される横幅は200pxで固定です。
自動的に上図の右側の表示になります。
ぜひ一度お試しあれ!