
簡単ステップで見出しアイコンを追加する方法(WordPressにFont Awesomeを導入)
カテゴリ:WordPress タグ:WordPress デザイン
Webサイトのデザインをしていると、アイコンを表示したいことってよくありますよね。
メニューや見出しの前にアイコンをつけたい!
外部リンクにアイコンを表示させたい!
ぱんくずのHOMEに家のアイコンを表示させたい!
より直観的で分かりやすいWebサイトにはアイコンは有効です!
ただ、アイコンを画像でつくって表示させるのって、サイズ調整したり位置調整したりで意外とめんどくさいですよね。
その手間のかかる作業を超簡単ステップで解決してくれるWebフォントのアイコンをご紹介します!
今回試したのは「Font Awesome」
Font Awesome(フォントオーサム)は様々なアイコンをWebフォントとして使用できるサービスです。
スタイル調整もテキストの文字サイズや色を変更する感覚でCSSで簡単に調整できます。

無料プランでも1,609点のアイコンの利用が可能です。(2021年5月時点)
よく使う矢印やマークはフリーでも充分に揃っています。

ただし、月間1万ページビューまでの制限があるので注意が必要です。
大規模サイト(100万PVまで)を管理されている場合は、プロ版の契約をおすすめします。$99/年でアイコン数も7,848点とかなり豊富です!
WordPressのプラグイン「Font Awesome」にて簡単に導入

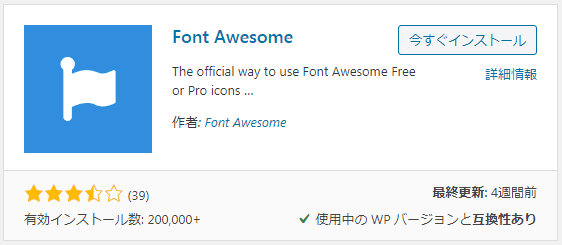
「プラグイン」>「新規追加」
プラグインの検索窓に「Font Awesome」と入力し、プラグインをインストールして、有効化します。
無料版であれば設定を変更する必要はありません。
続いて、「Font Awesome」サイトで使いたいアイコンを探しましょう!

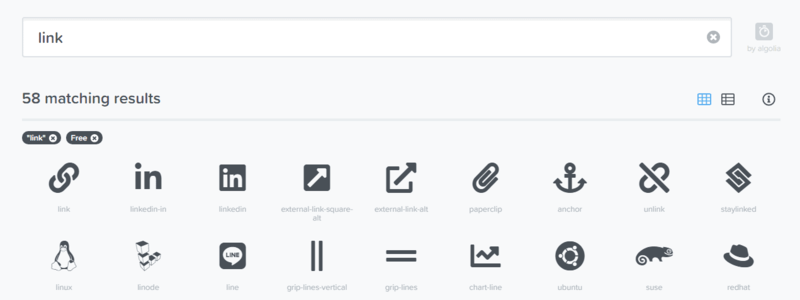
今回は、リンク系のアイコンを探すために「link」と検索してみます。
58点のアイコンがマッチしました。
その中から使用するアイコンをクリックします。

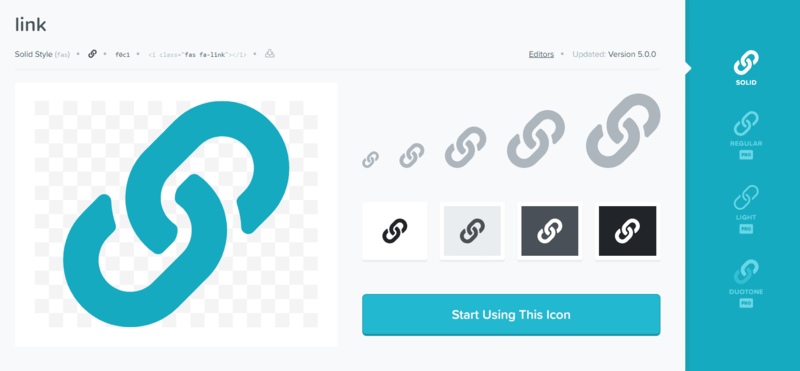
アイコンページでは、左側のアイコンの上に表示されているをクリックします。
これでコードがコピーされます。
あとはページの使いたい場所に貼り付けるだけ!
こんな感じで使えます。
https://fontawesome.com
うまく表示できない場合はheadタグ内にCSS読み込みタグを追加する方法も
テーマやプラグインの相性などでアイコンが表示されない場合は、以下のCSS読み込みコードをタグ内に記述して試してみてください。
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
プラグインを使用するよりも簡単かもしれませんが、バージョンが自動更新されないので注意が必要です。
よく使いそうなアイコンの例
ショッピングカート(shopping-cart)
チェックボックス(check-square)
矢印(angle-double-right)
注意(exclamation-triangle)
鉛筆・ペン(pen)
フォルダ(folder-open)
メール(envelope)
フリーでも1,600点以上あるので、使いたいアイコンは山ほどあります!
ぜひ皆さんも試してみてくださいね。