
センタリングした要素の中で、リスト(li)のみを左揃えで表示する方法
カテゴリ:HTML タグ:
ホームページ制作時にコンテンツを全てセンタリングで表示したい時があります。
リスト(liタグ)を使用したコンテンツ表示の場合、センタリング表示のままだと読みにくく不自然となってしまいます。

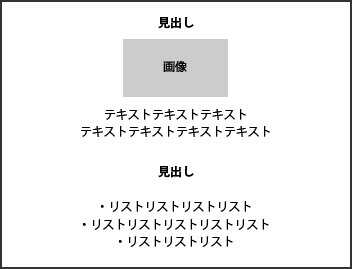
リスト(liタグ)に対して左寄せ(text-align:left)を指定すると、ページの左側に寄ってしまうため、ページ全体がセンタリングなのに統一感がなく不自然です。

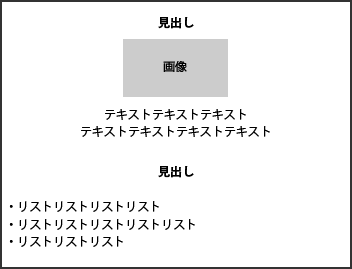
下記のような、表示が自然な気がします。

widthで幅を指定してmargin:0 auto;で実現できそうですが、文字幅を正確に指定するのは難しそうです。
そのため、以下の方法で実現しました。
■実現方法
(1)ulとliに対して、display:table;のスタイルを設定
(2)ulに対して、margin:0 auto;のスタイルを設定(0は任意の値で設定可)
displayプロパティにtableという値を設定することで、表示がtable要素のような表示になります。