【Twitter】ツイートボタンが正常にカウントされない時の対処
Twitterのツイートボタンを設置してサービスをリリースした際に、ツイート数がカウントされない事象が発生しました。その時の解決法をメモ。
http://www.example.com/をhttp://www1.example.com/にリダイレクトするようなつくりで、ツイートに使用したURLをhttp://www.example.com/にしてしまったのが原因でした。
ツイート数は、ツイートボタンが設置されたページのURLでカウントされる
ツイートボタンのカウント数は、ツイートボタンが表示されているURLをみてカウントしています。
http://www.example.com/でツイートしても、ツイートボタンが設置されているページのURLのhttp://www1.example.com/でカウントしているのです。
該当URLでのツイートカウント数を確認する方法
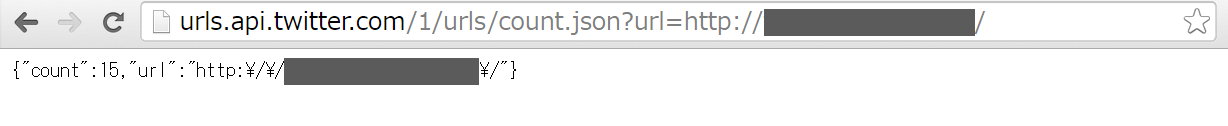
以下のURLにカウント数をツイーボタンが設置されたページのURLを入力してアクセスして確認しました。
http://urls.api.twitter.com/1/urls/count.json?url=■ここにURLを記述します■

ツイートがあり、ツイート数がカウントされていれば、上記の画像のように”count”:の後にツイート数が表示されます。
指定のURLでカウント数を取得させるプロパティ設定
既にいくつかのツイートがなされているため、その分もカウント数を表示したい。。。そのため、ツイートのURLを変更する判断は難しかったので、ツイートボタンに以下のプロパティを追加し対処しました。
data-counturl=”■ここにURLを記述します■”
●参考
<a href=”https://twitter.com/share” class=”twitter-share-button” data-url=”★共有するURL★” data-text=”★ツイート本文入力★” data-via=”Twitter” data-hashtags=”★ハッシュタグ★” data-counturl=”★カウントするURL(今回の場合、ツイートボタンが設置されたページのURL)★”>Tweet</a><script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?’http’:’https’;if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+’://platform.twitter.com/widgets.js’;fjs.parentNode.insertBefore(js,fjs);}}(document, ‘script’, ‘twitter-wjs’);</script>
これでツイートしているURLとツイートボタンを設置しているページのURLが一致しなくても
カウント数が取れる結果となりました。