WordPressで新着記事を表示する「What’s New Generator」の線(hrタグ)を削除する方法
カテゴリ:WordPress タグ:WordPress プラグイン
記事の新着リストをページやサイドバーに表示したいというのはよくあるのではないでしょうか。
簡単に日付と記事タイトルをリスト表示するにはプラグインが手っ取り早いですよね。
ただ、デフォルトのデザインだとサイトデザインにマッチしないことも。
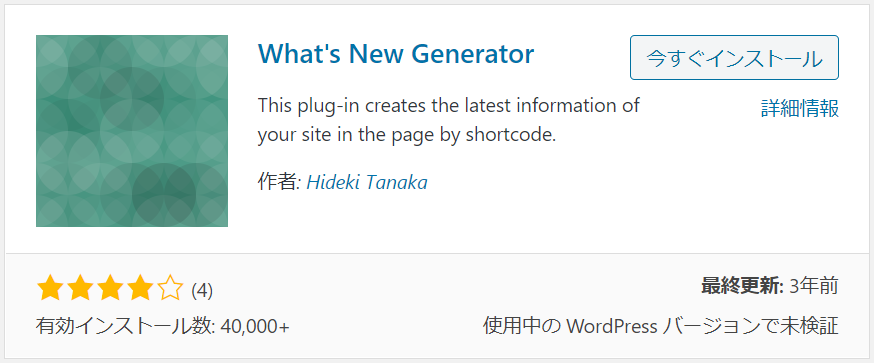
今回試したのはWordPressのプラグイン「What’s New Generator」

「プラグイン」>「新規追加」
プラグインの検索窓に「What’s New Generator」と入力してプラグインをインストールして、有効化します。

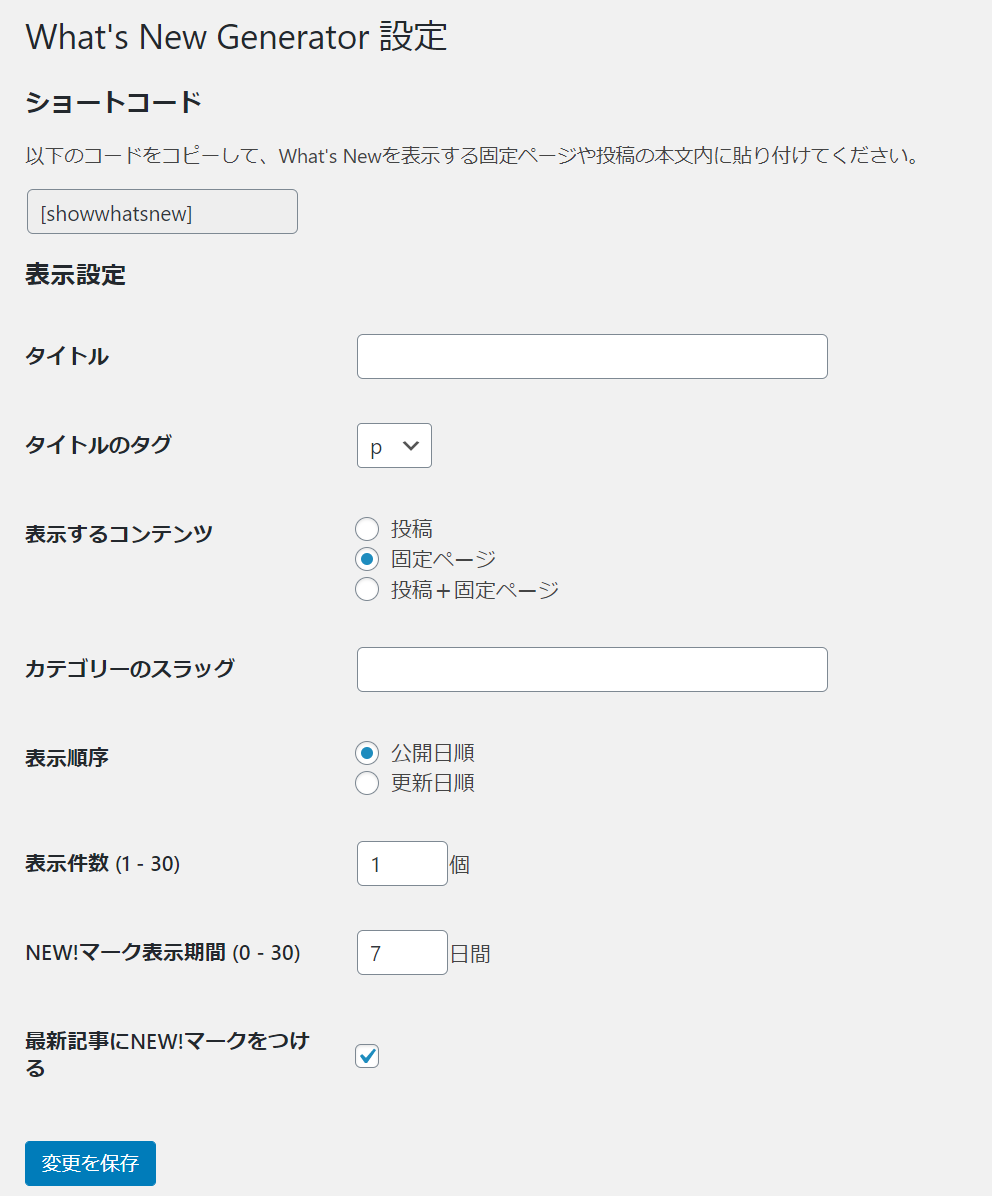
日本語に対応しているので設定もわかりやすいです。
今回最新の記事1件のみを表示するため、値を変更します。
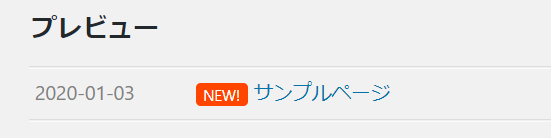
設定を変更すると画面下でデザインのプレビューが見れます。便利!!

とはいえ、デフォルトのデザインだと自動でhrタグが挿入されてしまいます。
今回1件のみの表示なので、線(hr)を消して使いたいなと。
「What’s New Generator」の線(hrタグ)を削除した方法をご紹介します
「プラグイン」>「プラグインエディター」

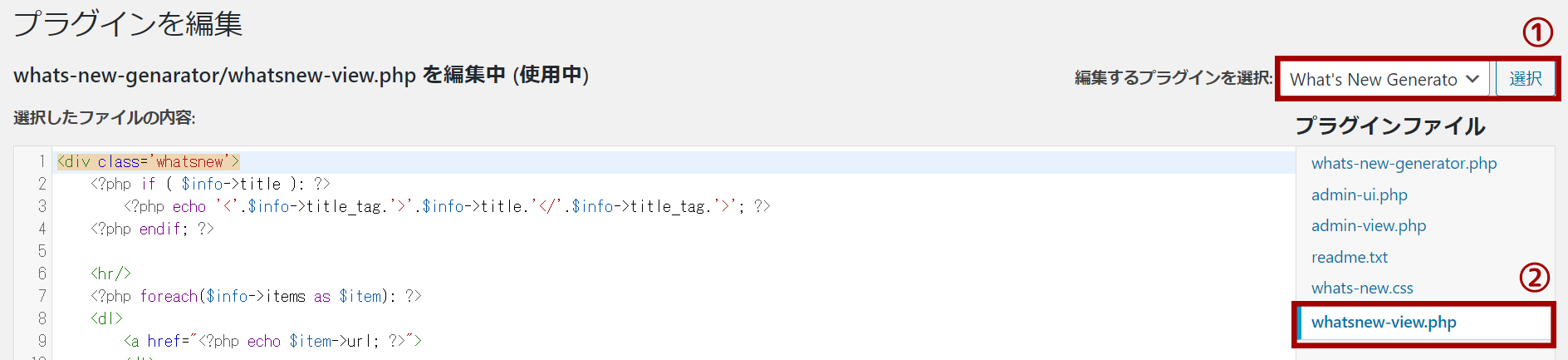
編集するプラグインを選択のプルダウンで「What’s New Generator」を選択します。
プラグインファイルのリストから「whatsnew-view.php」を選択します。

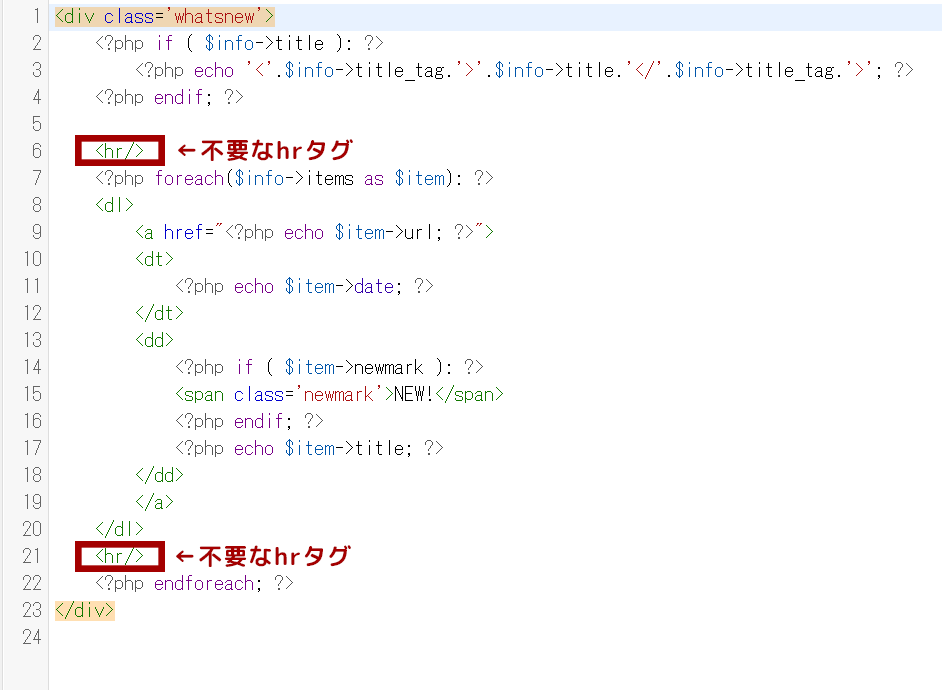
表示用のhtmlソースコードが表示されます。
hrタグが見つかりました。

このhrタグを削除して「ファイルを更新」ボタンを押します。
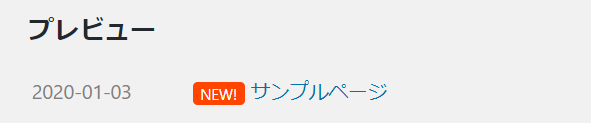
「What’s New Generator」設定画面を開いてプレビューを確認してみると、、、

「What’s New Generator」にデフォルトで表示される線(hrタグ)を消すことができました!
先ほどの画面で日付と記事タイトルの表示位置を変更したり、必要に応じてカスタマイズも出来そうですね。